Site pictures
Landing page

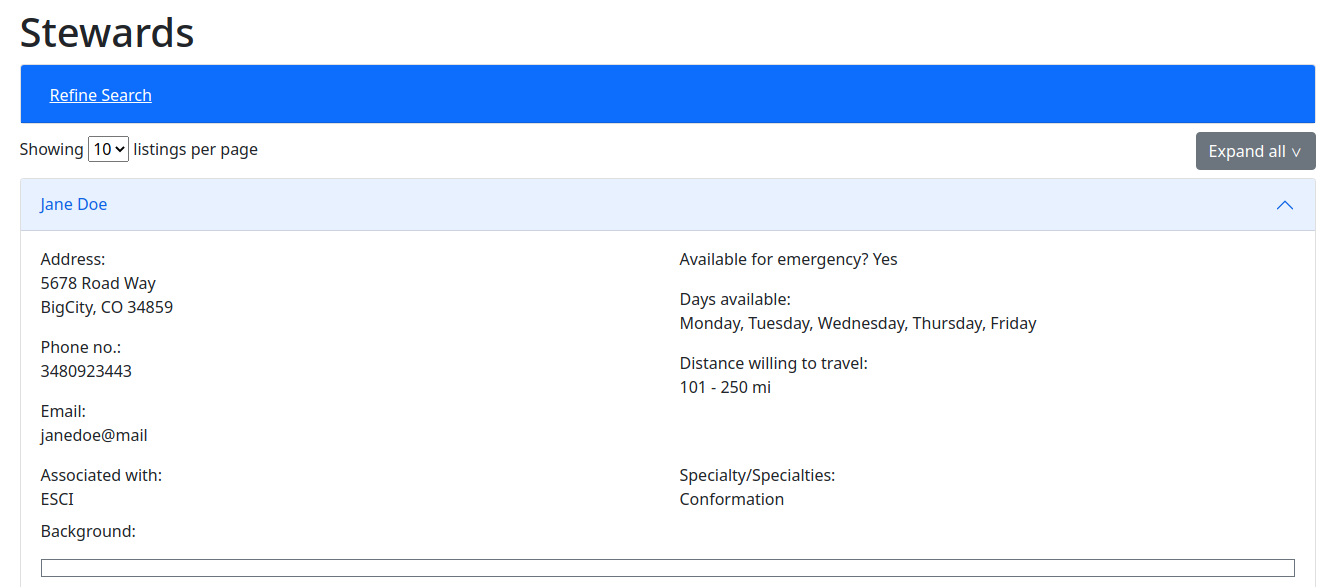
Steward listings page. Registered users may submit a listing to appear on this page.

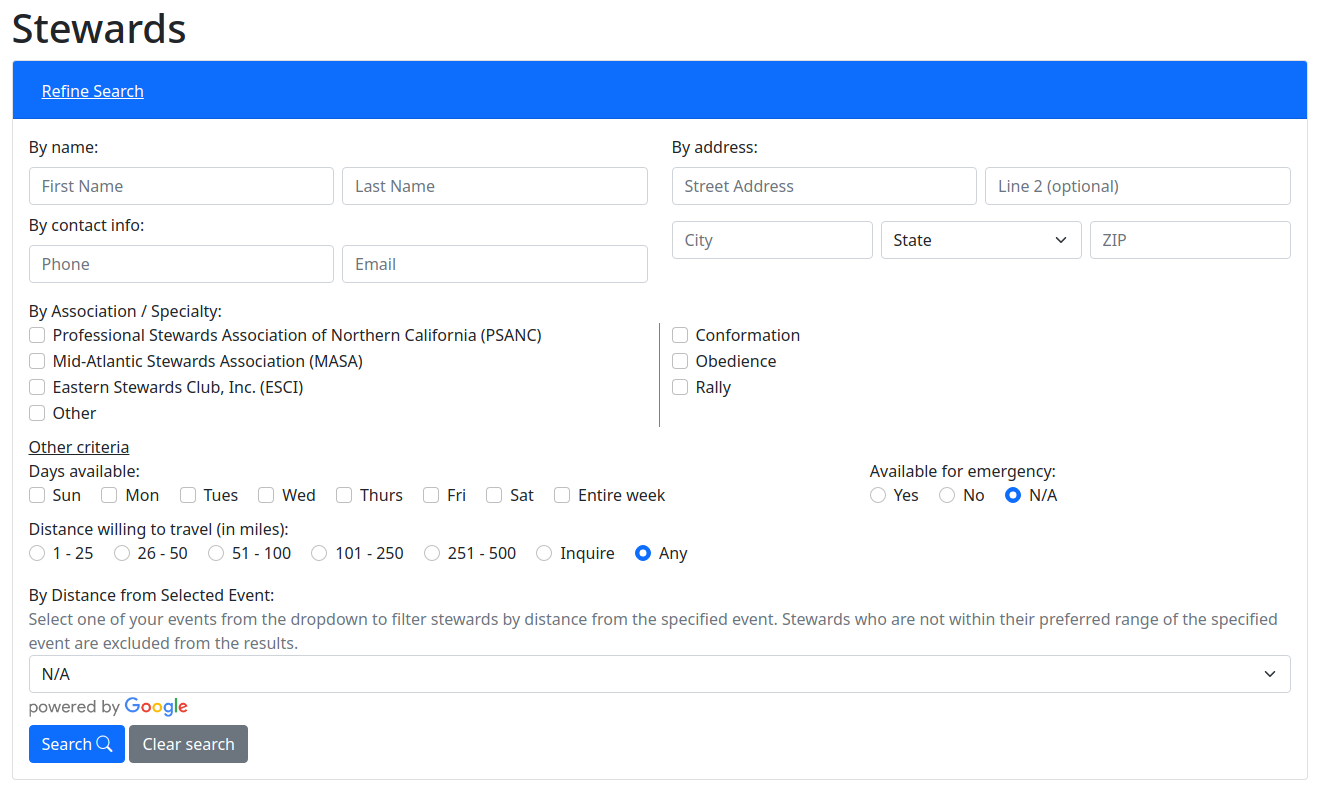
Steward search. Event organizers can search for stewards that meet given criteria here.

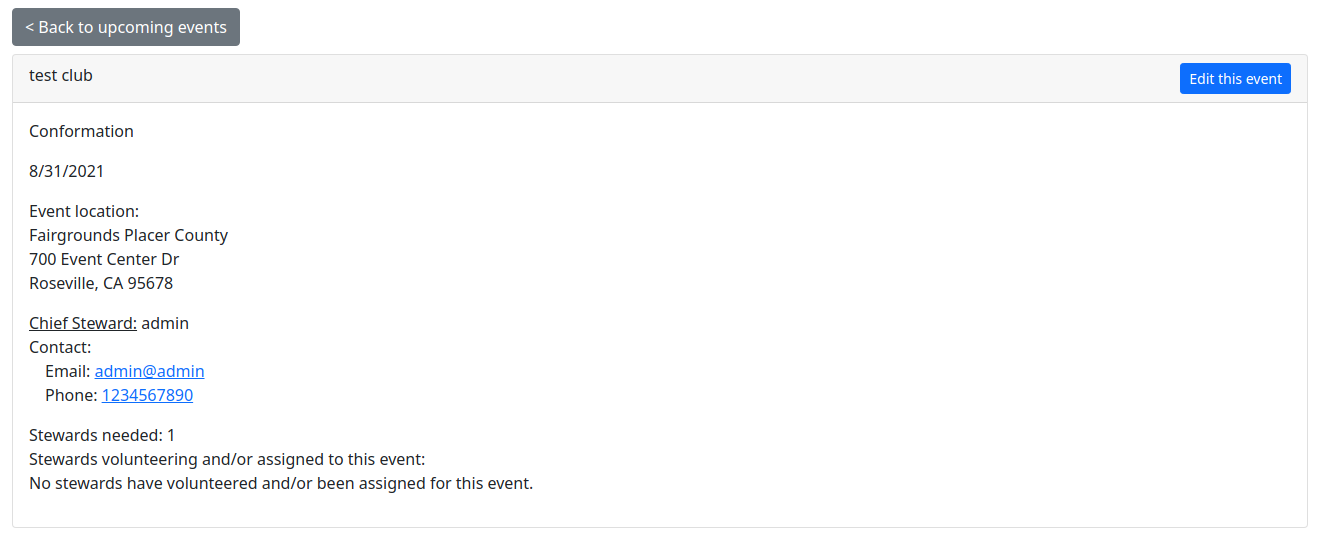
Events

Background
Dog showing is a major event for a fair number of people. There’s a lot of preparation that goes into making a show happen, and one major necessary preparation is the assigning of ring stewards to different show rings.
Ring stewards have a special place in dog showing–they’re assistants to both judges and attendants. The major details of their work escapes me, but the fact is that organizing so many people can be tiresome. That’s where I come in. Apparently, obtaining stewards to work a show is challenging, mostly due to scheduling.
I was approached by a chief steward, Doris, who was in need of someone with technical know-how to build a website with the express purpose of being a search engine for ring stewards. Chief stewards need to know who is available, when, and if they can be reached in the event of an emergency.
Enthusiastic for both my first job offer, and to finally be doing something useful beyond homework with my skills, I wrote down all of the essential details and got to work. One key aspect in all of this was determining how to build the site. Specifications required editability, security, and assurance that the list of stewards could be maintained as needed. Mostly, I just needed to know if specifications allowed me to have a fixed number of pages. That ultimately determined the tool I used to build the site.
Design
As only a specific number of pages needed to be made, I knew I could probably build everything using Node. The primary reason I couldn’t just start building from the get-go was that in the event some change needed to be made to the website, less technically-inclined users might not be able to understand the mess that a website built with NodeJS and Express appears to be at first glance. I’ll try to break it down for those less familiar:
An Express app itself is comprised of routers, which provide paths for each URL, and views, which are effectively web pages for each route. Express uses the Model-View-Controller software design pattern to make dynamic websites possible. What you’re currently looking at is a static website. You can’t alter the data inside it, only interact with it; opposed to a dynamic website such as Facebook, where you can interact with the website and make your own additions, in the form of your own profile and groups, not to mention the other plethora of things you can do on that website.
A typical site layout might see several routers handle different parts of the site separately. The one we’re most concerned with is the search engine itself. Here’s the underlying technical wizardry I had to magic into existence to make things work: we start with a Listing model, which contains details for a steward. Name, contact info, address, all the essentials. The search engine, when first viewed, shows every listing entry stored in the database. When you apply filters, it transfers that to a database query which then grabs all applicable stewards that match the specified critera. Each listing is stored as JSON inside an array, which is then iterated over on the search page. AJAX calls fetch the steward listings when a user visits the page, and the same AJAX is used to filter for certain stewards.
Takeaways
Several lessons were learned during the development and testing of this website. Primarily, that something can always be improved. Page layout, user interface design, and even the underlying structure can often be improved to serve a better experience.
Thorough code review isn’t optional. This was a solo project, but so many times, I missed something just important enough that some aspect of the site broke. Having an extra set of eyes would almost certainly help. The same goes for unit testing. There exists a tool, Selenium, which allows for testing a website for proper functionality, but as of writing I have not set anything up for it.